

- PIXEL PICKER FOR HTML HOW TO
- PIXEL PICKER FOR HTML CODE
- PIXEL PICKER FOR HTML DOWNLOAD
- PIXEL PICKER FOR HTML FREE
PIXEL PICKER FOR HTML CODE
Also you get the HEX color code value, RGB value and HSV value. From Firefox 31, the popup contains an eyedropper icon: click this icon to activate the Eyedropper. Use the online image color picker above to select a color and get the HTML Color Code of this pixel. Changing a color value in the Rules view ¶Ĭolor values appearing in the Inspector’s Rules view have color samples next to them: clicking the sample shows a color picker popup. Clicking copies the current color value to the clipboard. Open the Page Inspector tab and click the eyedropper button in its toolbarĪs you move the mouse around the page you’ll see the current color value in the Eyedropper change. Select “Eyedropper” under the “Browser Tools” menu


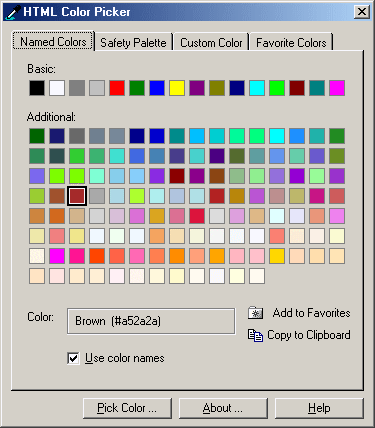
Picking color from HTML element: If the color is on simple html elements like button, text, span etc you can inspect the element and copy its color, as mentioned on the comment. It lets you copy the color code in HTML, HEX, Delphi, VB, RGB, or HSB format. You can pick color from any element using google chrome 1. Open the Eyedropper in one of these two ways: You can copy the color code of any pixel on your screen.
PIXEL PICKER FOR HTML DOWNLOAD
To change a color value in the Inspector’s Rules view to a color you’ve selected from the page Download Pixel Picker 1.1 - Get ahold of RGB and HTML codes for any color you point your mouse cursor at through a simple and practical environment you can use on the go SOFTPEDIA Windows. To select a color from the page and copy it to the clipboard Underneath the magnifying glass it shows the color value for the current pixel using whichever scheme you’ve selected in Settings > Inspector > Default color unit: It works like a magnifying glass over the page, enabling you to select with pixel precision. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
PIXEL PICKER FOR HTML FREE
The Eyedropper tool enables you to select colors in the current page. W3Schools offers free online tutorials, references and exercises in all the major languages of the web.
PIXEL PICKER FOR HTML HOW TO
Make a vector path that covers the area on the JPG that should change color (probably in Photoshop with the Pen Tool and exporting the vector). The Edge time control is somewhat more elaborate, opening up an hour and minute picker with sliding reels. Learn how to use constraints Distribution Tip Create fixed layers and control how layers respond as you resize them with.Tips For Choosing The Right Colors Selecting colors can feel like navigating a labyrinth. If you have any feature requests or issues with the tool, submit them here for our team to review. The interface is like that of Adobe Photoshop. Color Picker is a free tool supported by WebFX. Perhaps you’re dealing with various divisions and parts on your site. Paste the code into your HTML, CSS, or other relevant code. Also from the online image color picker ideal, you can choose a color and get the HTML Color Code of the pixel. Copy the generated color code (RGB, Hex, or HSL) from the color picker. Click or drag your cursor to select a color. As the developer has utilized a round shape and liveliness for the plan. Kyle Wetton demonstrates, and it’s essentially: Choose your color picker of choice (see section III). Color Picker in Pure CSS and HTML This is an amazing color picker idea. There is a clever way to do it though, even when your product shots are bitmap graphic files, like JPG or PNG. Nor do we typically have products in a vector format such that we can apply SVG fills to them and such. Sounds kind of like a hard problem doesn’t it? We often don’t have product shots in thousands of colors, such that we can flip out the with.


 0 kommentar(er)
0 kommentar(er)
